Есть иногда задачи, такие как сделать код некоторых страниц редактируемым из админ панели. Вот и мне второй или третий раз за практику пришлось такое делать. Так как в админке никто левый не шариться и редактирование я делаю только конкретных страниц, а не всех, то больших методов ограничений доступа и анализа контента нет. Но, есть подсветка HTML, CSS и JS. Собственно, все что нужно это редактировать именно блейд шаблон страницы, будь то главная или еще какой-то код. Но, есть пара ньюансов.
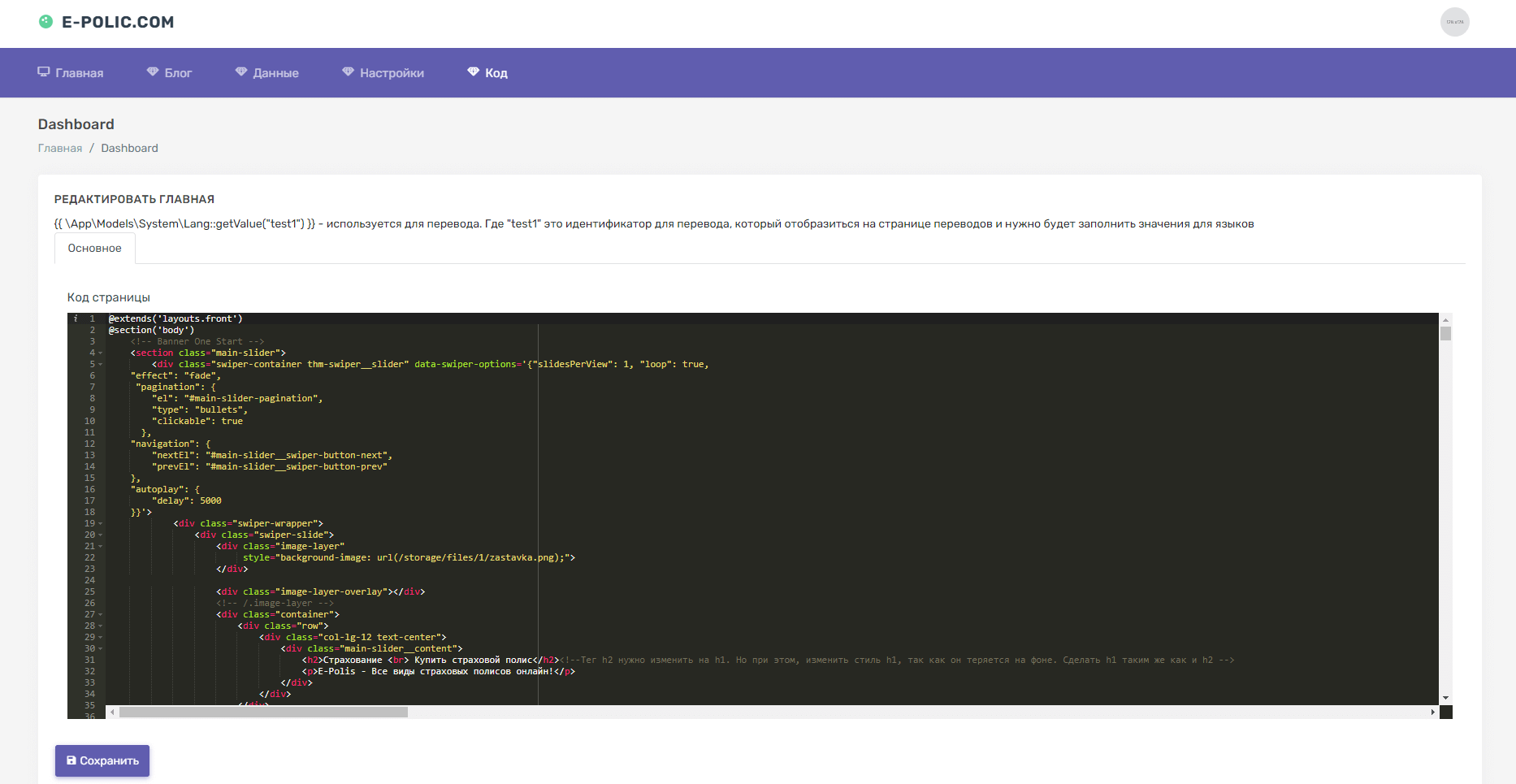
Результат из проекта вы видите на скришноте первом, свой вариант у вас будет подобным, но зависить от темы вашей админ панели или ее отсутствия.
Редактор кода страницы с подсветкой синтаксиса - Ace9

Редактором кода будет Ace9 - Скачать его можно Здесь.
Возможности редактора широкие, есть как подсветка синтаксиса, так и разные варианты цветовой темы.
Скачали редактор и распаковываем его в папку /public/js, так чтобы структура выглядела так - /public/js/ace/src/ace.js
Нам нужно вывод страницы сделать в контроллере для главной и второй для редактирования. Здесь, в тестовом материале, я сделаю оба экшна в одном контроллере, для упрощения. Вам же, в вашем проекте это нужно разместить так, чтобы в контроллере к админ панели не имел доступ никто другой
Создаем контроллер и экшны для обработки сохраняемого кода и его вывода
Итак, создаем контроллер, через artisan или копированием:
php artisan make:controller PageController
После этого наш контроллер появится в папке app/Http/Controllers - PageController.php
Я не буду придерживаться тут полного соответствия CRUD и сделаю достаточно простую обработку, без заморочек. Два простых экшна, один отвечает за вывод страницы, второй за редактирование.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PageController extends Controller
{
public function edit(Request $request){
if ($request->isMethod('POST')){
switch ($request->input('action')){
case 'save':
file_put_contents(resource_path('views/pages/mypage.blade.php'),json_decode($request->input('val')));
return ['status'=>'ok'];
break;
}
}
return view('editcode.page');
}
public function show(Request $request){
return view('pages/mypage.blade.php');
}
}
Как и писал ранее, тут два экшна, крайне простых по своей сути.
edit - для редактирования кода страницы, show - для ее отображения. Если вы читаете этот материал, то я предполагаю что практически все стандартные функции PHP и конструкции Laravel вам уже известны. А из всего контроллера, единственное, что стоит пояснить, следующую строчку кода:
file_put_contents(resource_path('views/pages/mypage.blade.php'),json_decode($request->input('val')));
Функция file_put_contents сохраняет значение в файл, указанный в первом параметре. Активно используемая функция в PHP.
функция resource_path - возвращает полный путь к файлу указанного в параметре, дополняя его путем к папке resources фреймворка Laravel.
и вот главное пояснение - почему я использую декодировние значения передаваемого параметра с json - json_decode. А потому что код страницы, который мы передаем, изобилует разного рода конструкциями, среди которых, часть поломает сохраняемое значение. А передавать в JSON безопасно и вполне надежно.
Создаем представления для страницы с редактором кода и вывода страницы
Вторая часть нашей логики это создать файлы-шаблоны в блейд, отображения и редактирования страницы.
Создаем файл редактирования кода страницы /resources/views/editcode/page.blade.php, со следующим содержимым:
@extends('layouts.back')
@section('page_body')
<style>
/* без этого стиля, вы, вероятно, не увидите редактор */
#editor {
position: relative;
min-height: 500px;
height: 500px;
width: 100%;
}
</style>
<div class="row">
<div class="col-md-12 col-lg-12 col-xl-12">
<div class="card">
<div class="card-body">
<h4 class="mt-0 header-title">Редактировать Страницу</h4>
<form method="post" enctype="multipart/form-data">
@csrf
<div class="row">
<div class="col-md-12 mt-3">
<h6 class=" input-title mt-0">Код страницы</h6>
<div id="editor">{{file_get_contents(resource_path('views/pages/mypage.blade.php'))}}</div>
</div>
</div>
<div class="row">
<div class="form-group m-3">
<div>
<button type="button" onclick="saveContent()" class="btn btn-primary waves-effect waves-light">
<i class="mdi mdi-content-save"></i>
Сохранить
</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<script src="/js/ace/src/ace.js" type="text/javascript" charset="utf-8"></script>
<script>
//парой строк выше подключили наш редактор кода
var editor = null;
document.addEventListener('DOMContentLoaded',function () {
//цепляем редактор на айди элемента
editor = ace.edit("editor");
//устанавливаем тему редактора
editor.setTheme("ace/theme/monokai");
//устанавливаем дефолтную подсветку как HTML
editor.session.setMode("ace/mode/html");
// use setOptions method to set several options at once
editor.setOptions({
autoScrollEditorIntoView: true,
copyWithEmptySelection: true,
});
editor.setOption("mergeUndoDeltas", "always");
editor.resize();
})
//функция сохранения контента файла,
function saveContent(){
content = editor.getValue(); // получаем значение редактора
//передаем код по текущей ссылке
$.post(location, {
'_token':'{{csrf_token()}}',//наш csrf токен,
// без которого получим ошибку фреймворка
action:'save',
//и вот здесь кодируем контент в json
val:JSON.stringify(content)
}, function (response) {
});
}
</script>
@endsection
Если вы работали с блейд шаблонами, то должны знать что @extends подгружает основной ваш лайоут, а @section - расширяет в нем необходимый блок содержимым текущей секции из файла. Если вы не понимаете о чем речь, просто возьмите содержимое внутри, между @section('page_body') и @endsection. Так же, я в шаблоне использую стандартную разметку bootstrap, но если вы не подключали какую-либо тему она сильно вам ни на что не повлияет. Предполагаю что понимание HTML и CSS у вас есть и раз вы взялись за редактирование кода из админки, то все это не вызовет у вас сложностей.
Добавление роутинга к сайту, ответственному за обработку редактора и вывода страниц
Переходим к созданию файла вывода нашей страницы: /resources/views/pages/page.blade.php. Вы просто создаете этот файл. Содержимое будете уже наполнять через редактор.
С представлениями закончили. Все что осталось - указать роутинг для обработки указанных страниц. Для этого открываем routes/web.php и добавляем следующих пару строчек:
Route::match(['get','post'],'edit/page', [\App\Http\Controllers\PageCodeController::class, 'edit'])->name('edit_homepage')
Route::match(['get'],'show/page', [\App\Http\Controllers\PageCodeController::class, 'show'])->name('show_homepage')
После того, как мы сохранили эти файлы, мы можем проверить работу редактора и отображение страницы, перейдя по соответствующим ссылкам:
нашсайт/edit/page - для редактирования - ее вы видели в самом верху
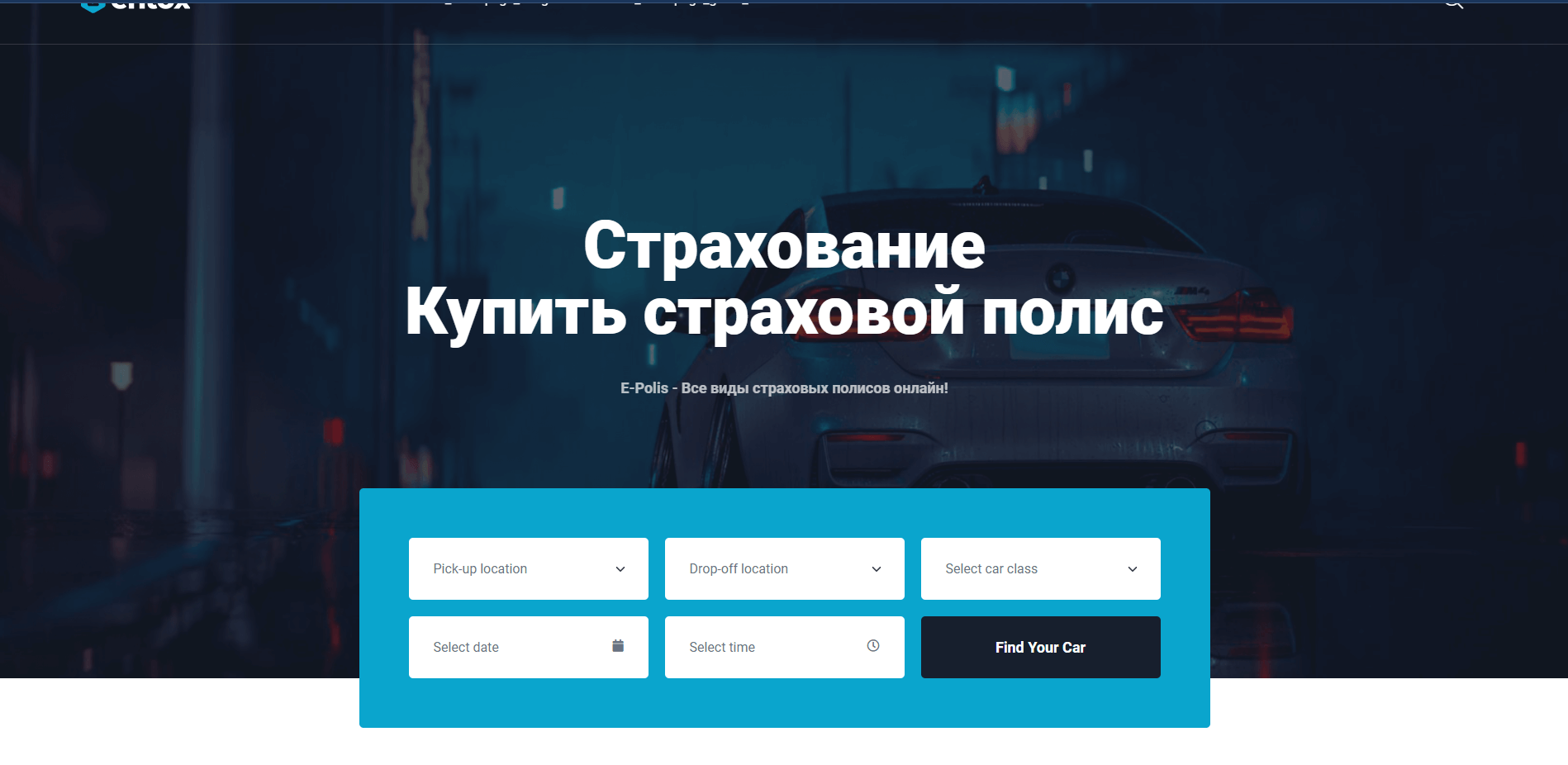
нашсайт/show/page - для просмотра страницы:

Это и все, что нужно для редактирования страницы шаблонов через админку. Как и говорил, код не проверяется и если вы к подобному функционалу пустите кого-то рукожопого или не понимающего, очень легко можете получить ошибку прямо на странице сайта. Данный код представлен только как образец, в реальном проекте все усложняется дополнительными проверками.









Отзывы
Пока нет комментариев
Для того чтобы оставить комментарий, авторизуйтесь.