Добавить комментарии можно на любой сайт. Но так как многих сайтов это означает добавление кода, работу с базой данных, модерацию и т.п. В этом ключе выгодно отличается установка комментариев от соц. сети Facebook. Аналогичные можно установить от VK, Disqus и других платформ. В этот раз рассмотрим именно подключение фейсбука.
В нашем случае понадобятся всего две ссылки, не считая ссылок нашего сайта.
Центр управлений приложениями Facebook
Для работы с соц. сетью вам нужно быть зарегистрированы и авторизированны в самой соц. сети.
Создание приложения Facebook
Идем в Центр управлений приложений и нажимаем кнопку Создать приложение

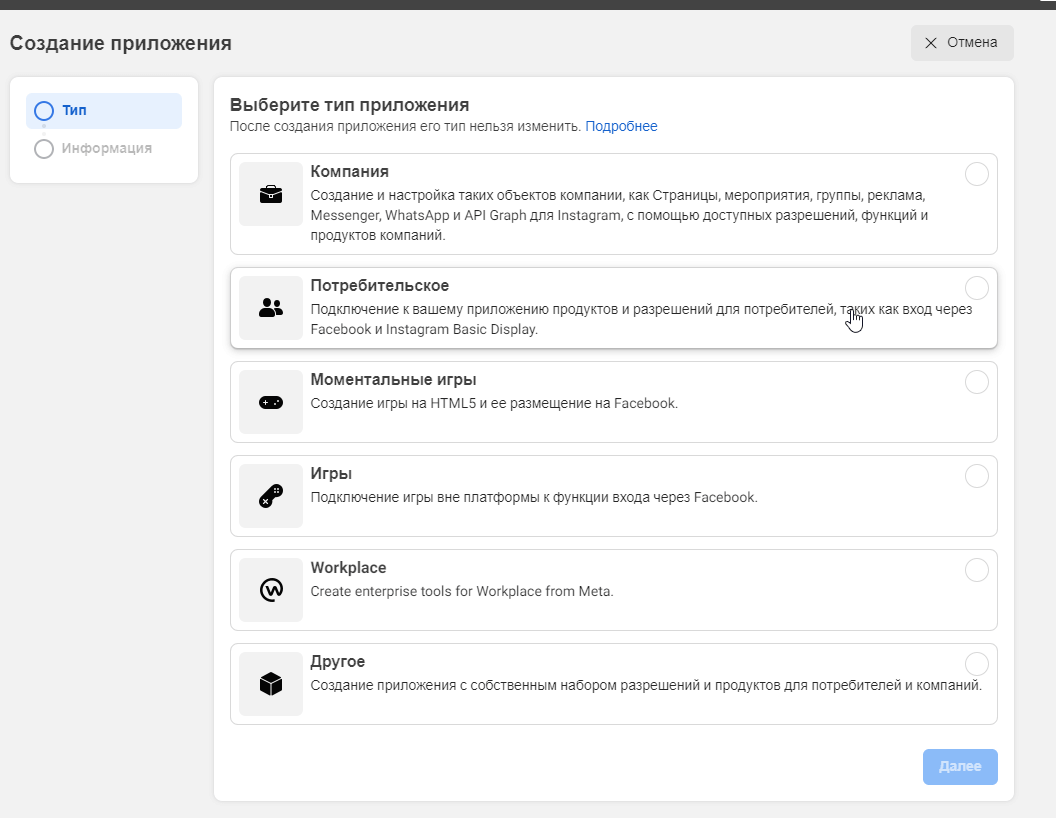
Выбираем тип приложения

В нашем случае "Потребительское".
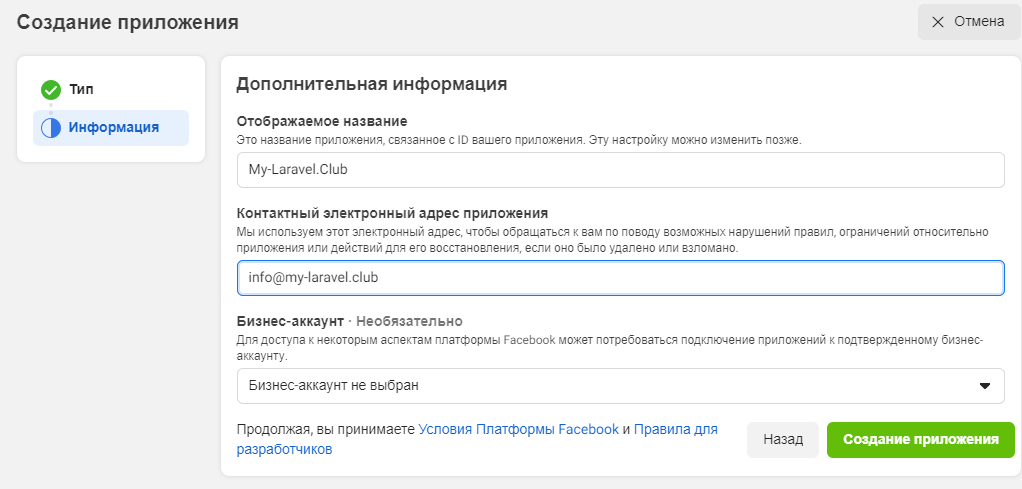
Вводим данные приложения

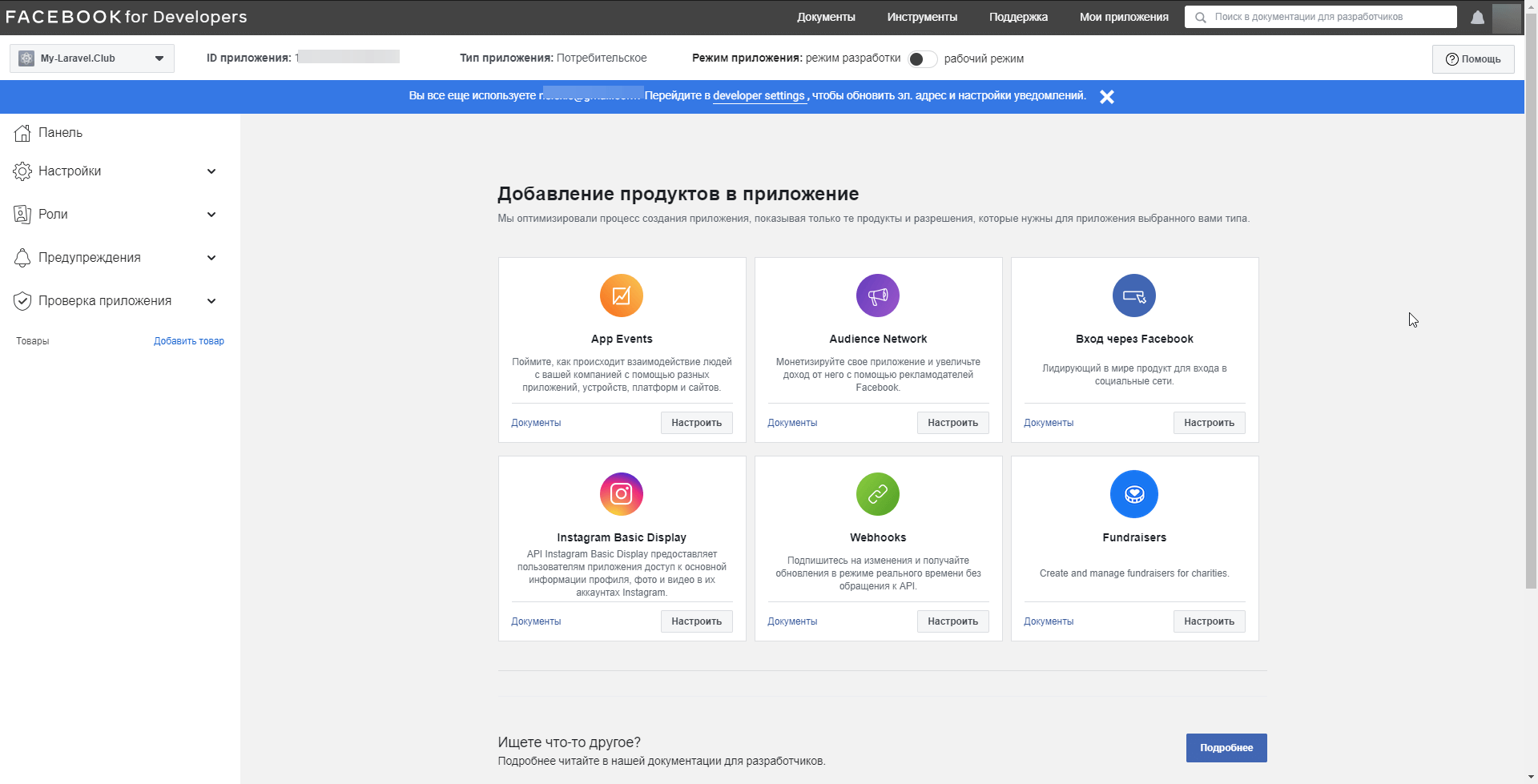
После этого фейсбук спросит ваш пароль и создаст приложение. Вы окажитесь на главной странице настроек приложения.
Настраиваем приложение
 Чтобы включить приложение в рабочий режим, нужно указать необходимые данные. Для этого нужно заполнить ряд полей.
Чтобы включить приложение в рабочий режим, нужно указать необходимые данные. Для этого нужно заполнить ряд полей.
Идем в Настройки - Основное.
Тут важно заполнить следующие поля:
- Отображаемое название
- Эл. адрес для связи
- URL-адрес политики конфиденциальности
- Удаление данных пользователей
- URL-адрес Пользовательского соглашения
- Назначение приложения
- Подтверждение личности
- Информация об ответственном за защиту данных
После того как вы заполнили данные и сохранили, вам нужно перевести приложение из тестового, в рабочий режим. Для этого щелкните переключатель сверху.

Генерируем виджет комментариев
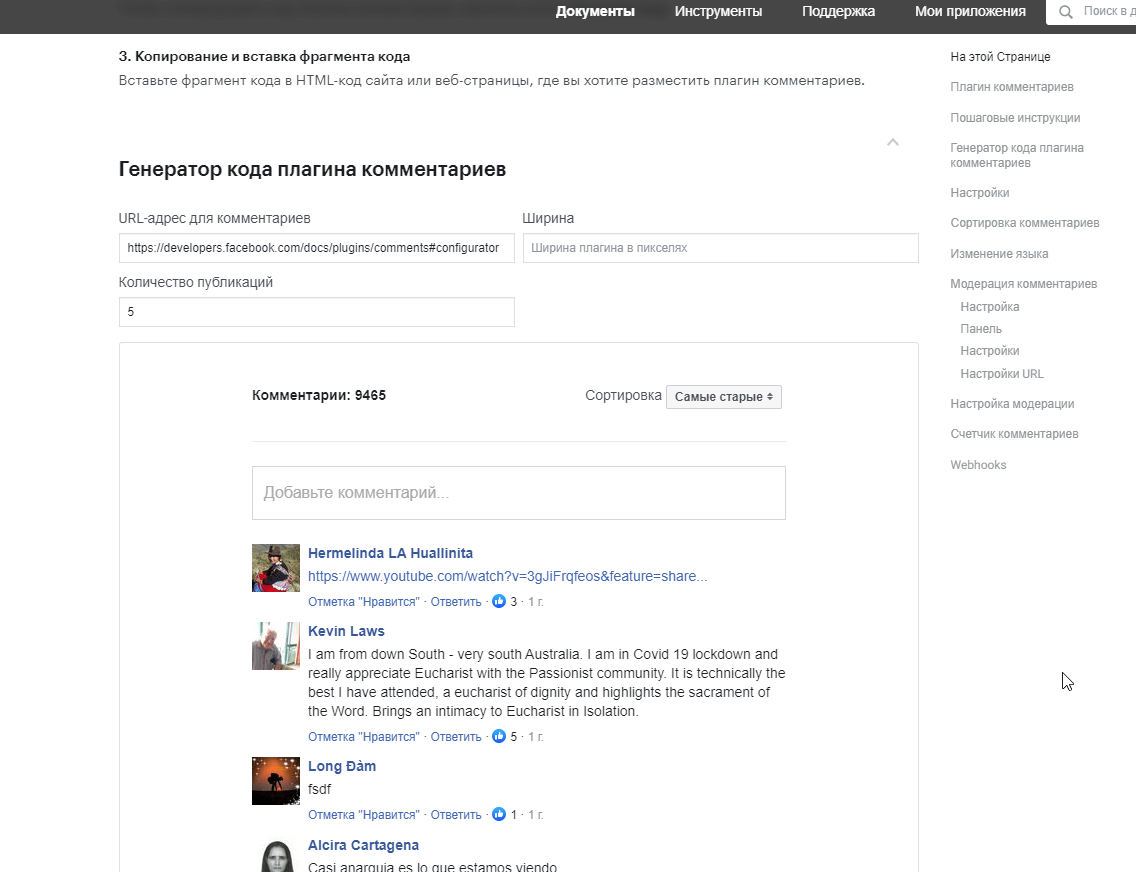
После этого нужно перейти на страницу Создания Виджета для Комментариев и скролим вниз, до Генератор кода плагина комментариев

Он нам и нужен. Заполняем поля, в том числе и количество комментариев. Я поставил 50. Больше 100 вы не сможете поставить. После этого вам нужно нажать кнопку Получить код

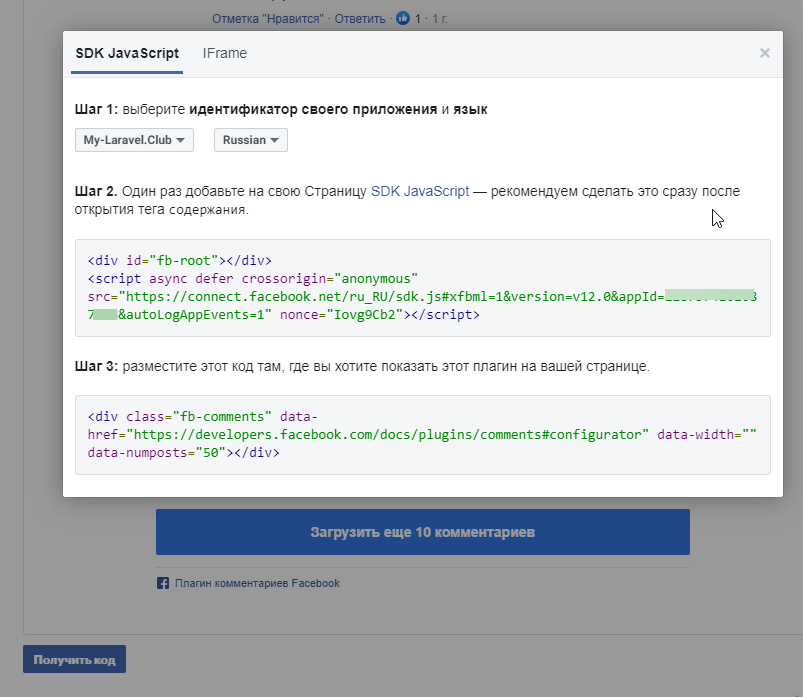
В пункте Шаг 1 нужно выбрать наше приложение, которое мы создали раньше.
В шаге 2, мы размещаем единожды на странице код. Его можно разместить в теге <body>, социальная сеть рекомендует разместить его сразу после него.
Шаг 3 предполагает что вы вставляете указанный код, сразу в то место, где вы хотите видеть виджет комментариев. Тут есть одно исключение. Если разместить в таком виде или с ссылкой из конфигуратора на ваш сайт, все комментарии будут отображаться на всех страницах и одинаково. По этому для многостраничного сайта вместо ссылки
https://developers.facebook.com/docs/plugins/comments#configurator мы должны подставить свою ссылку. Для ларавела это можно сделать так:
<div class="fb-comments" data-href="{{request()->fullUrl()}}" data-width="" data-numposts="50"></div>
В противном случае, если это голый PHP то это можно сделать таким образом:
<div class="fb-comments" data-href="https://<?php echo $_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; ?>" data-width="" data-numposts="50"></div>
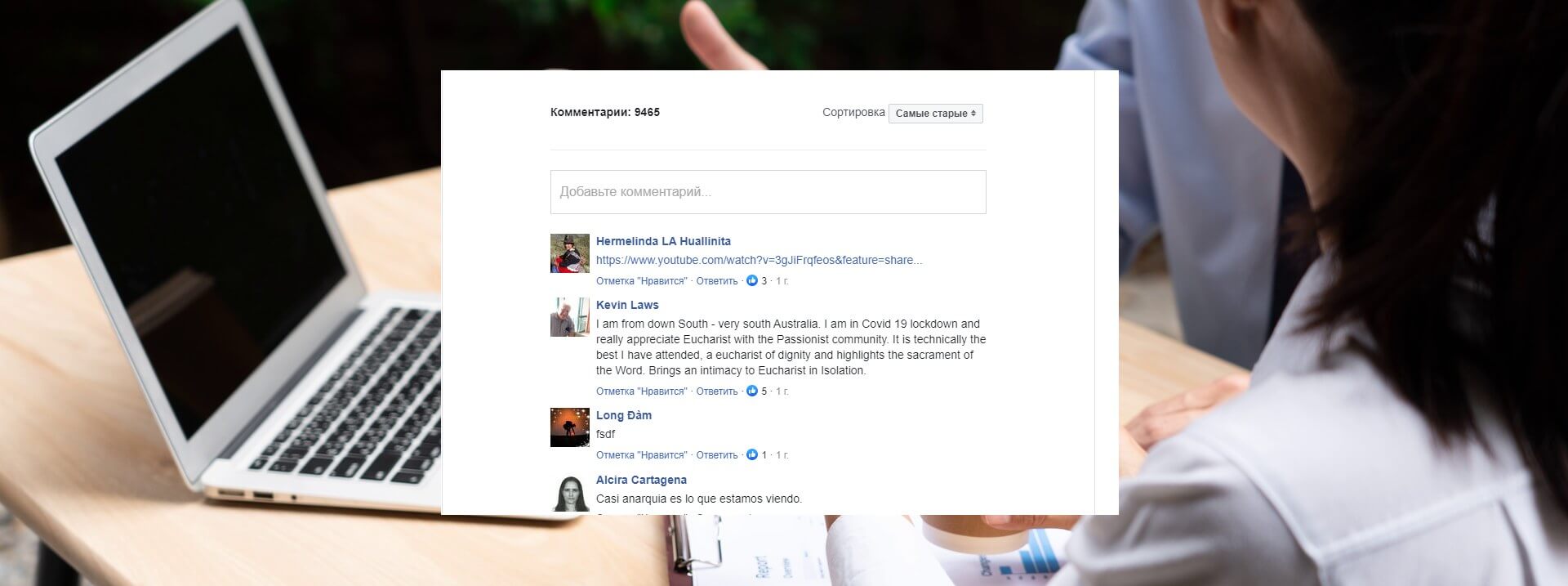
Собственно, это все. После этого плагин должен начать отображаться на страницах вашего сайта.









Отзывы
Пока нет комментариев
Для того чтобы оставить комментарий, авторизуйтесь.