Когда возникает потребность проверить какой-то простенький алгоритм или набросать элемент, использовать для этого файлы рабочего проекта или создавать новый не лучшая идея. Именно по этой причине сейчас существуют всякого рода песочницы. Один позволяют скомпилировать код системных языков и вывести результат, другие набросать HTML+CSS+JS схемку и отладить ее. В любом случае, очень часто это очень удобный инструмент и стоит его использовать.
JSFiddle
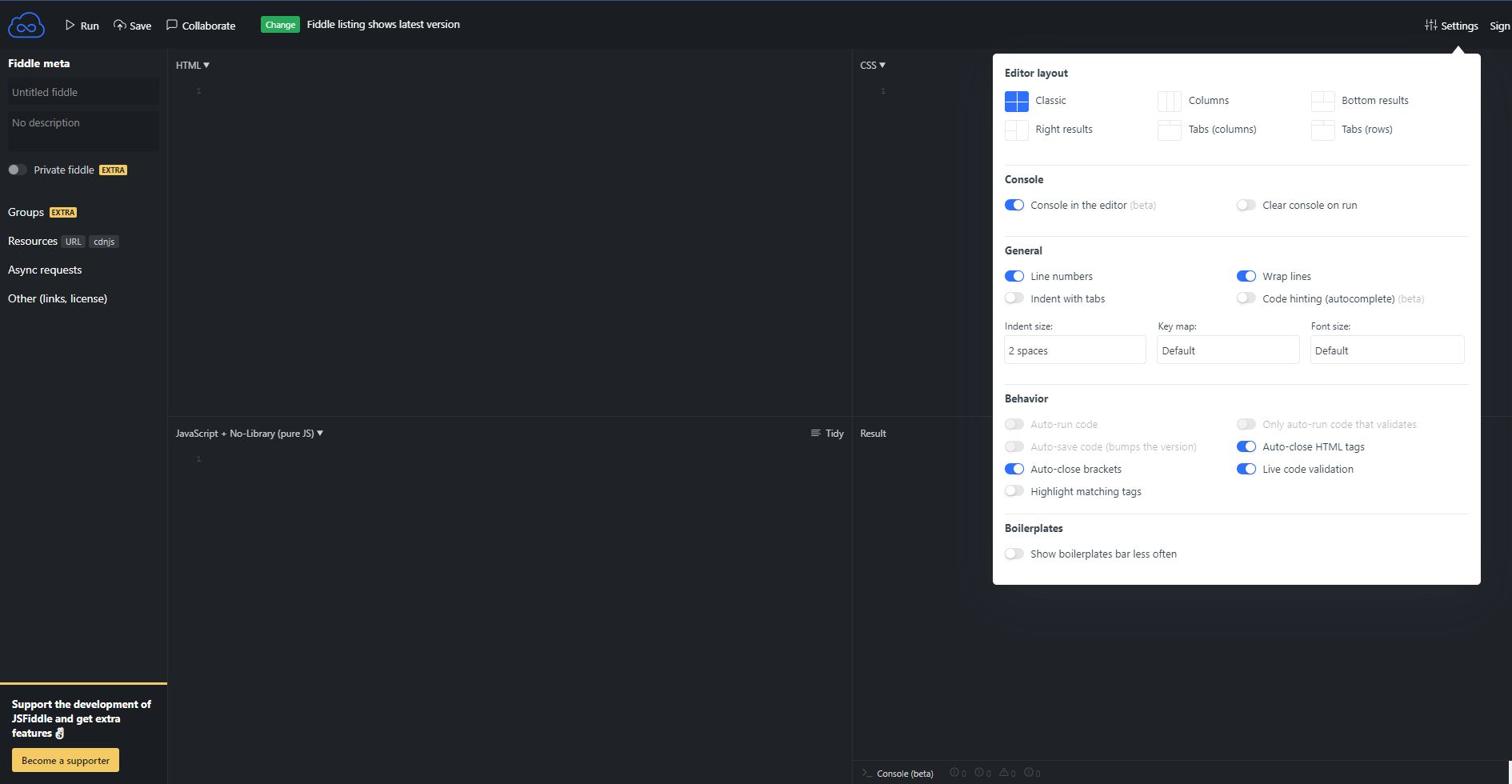
Сервис существует много времени и позволяет удобным образом набросать схемку HTML+JS+CSS. Песочница позволяет использовать разные библиотеки и фреймворки как для JavaScript, так и CSS-процессоры. Сохранять результат и делится им с другими.
JS Bin
Еще одна песочница, для работы с HTML+CSS+JS. Возможности практически те же, только интерфейс другой. Можно сохранять и загружать свои результаты и подключать разные JS библиотеки и фрейворки.

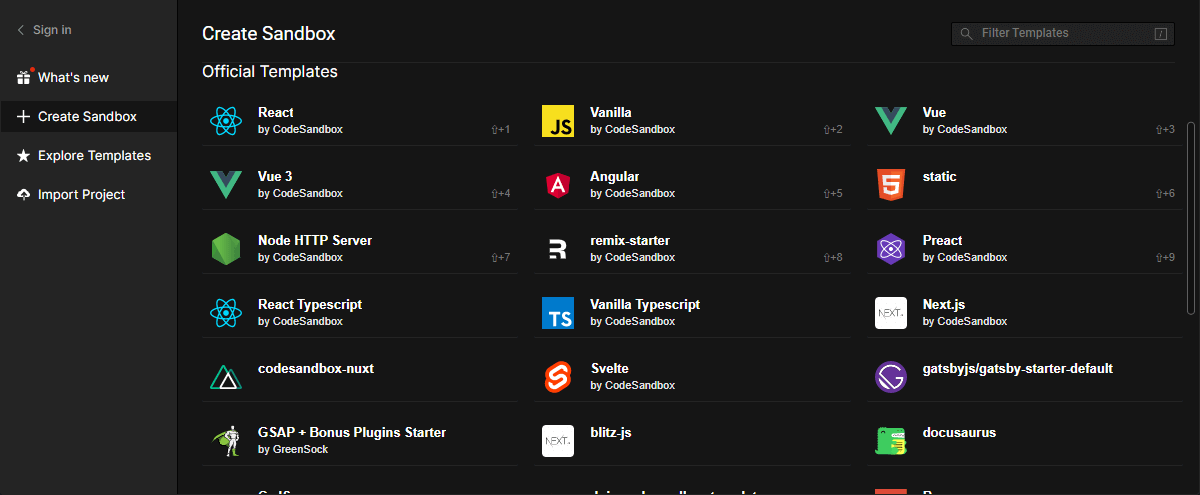
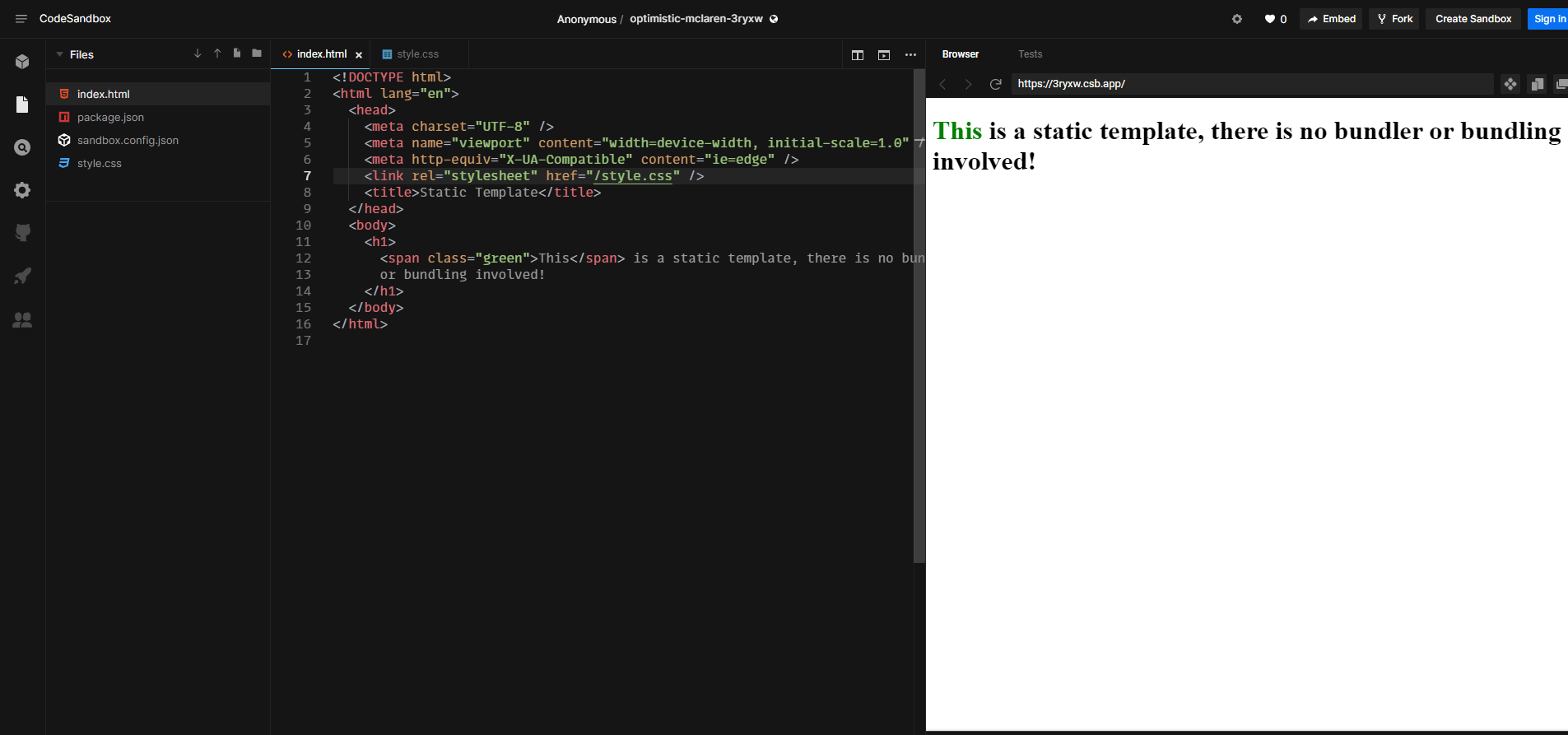
CodeSandbox
Это уже песочница с широкими возможностями. Даже правильнее ее назвать Online IDE для веб-разработки. Бесплатная для индивидуального использования. Интегрируется с Github, Vercel, Netlify. Имеет возможность работать онлайн сразу нескольким участникам команды над одним проектом в коллаборации или подключать людей для интерактивного обучения на примере используя режим "Классной комнаты". Возможности очень широкие, а плюс, он же минус - постоянное подключение к сети.

Сам же сервис внутри выглядит как открытая IDE + браузер.
 Неплохой вариант обучаться или даже может создать какие-то проекты. Стоимость персональной версии - 7.у.е./месяц. При этом будет возможность создавать приватные песочницы и подключать приватные репозитории с GitHub.
Неплохой вариант обучаться или даже может создать какие-то проекты. Стоимость персональной версии - 7.у.е./месяц. При этом будет возможность создавать приватные песочницы и подключать приватные репозитории с GitHub.
CodePen
Еще одна песочница для HTML+CSS+JS стека. Для многих он не столько песочница, сколько каталог работ, чтобы посмотреть чужие и показать свои работы. Есть возможность создавать проекты и работать в коллаборации, но в целом это уже прерогатива платного тарифа, как и delployment. На бесплатном тарифе возможности сильно урезаны и прошлая песочница предоставляет куда больше возможностей.

Web Maker
Простая песочница HTML+CSS+JS, позволяющая открыть свое же творение на CodePen. Есть возможность подключения библиотек. Но в целом все достаточно просто.

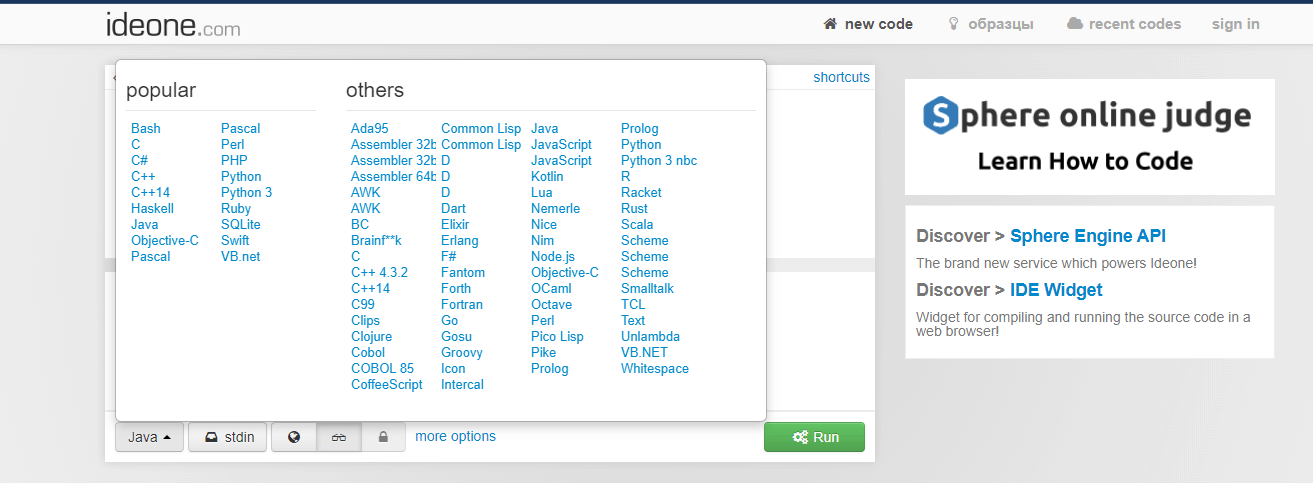
Ideone
Это уже онлай-песочница для большого спектра языков. К сожалению это, по сути, однофайловые сниппеты кода. Но и этого иногда может хватить. Количество поддерживаемых языков вы можете видеть на скриншоте ниже. Среди них Bash, C#, C++, Java, Python, Lisp и другие.

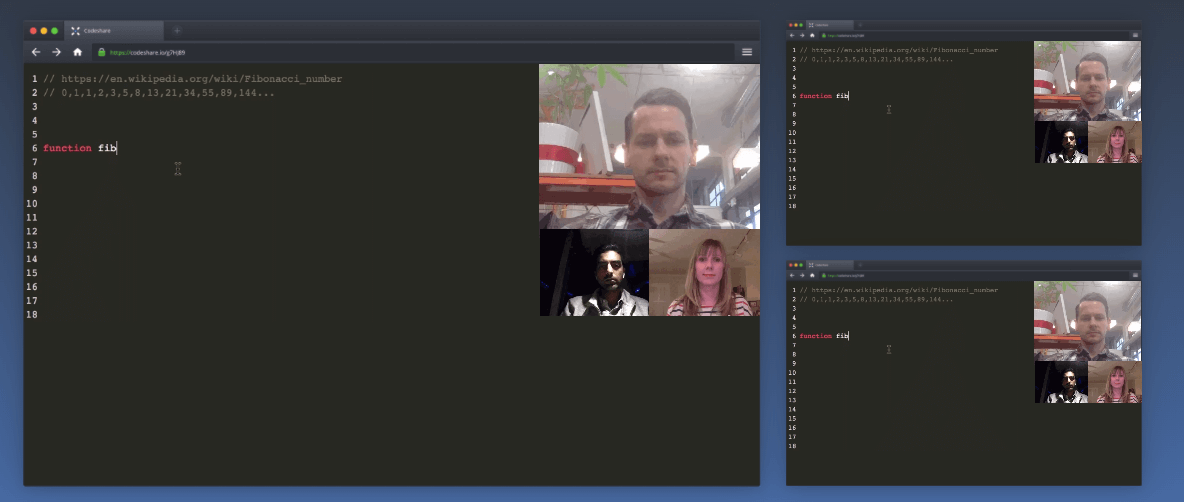
Code Share
Этот онлайн-сервис делает ровно то, что сказано в его названии. Он позволяет отображать код всем тем, с кем вы им поделились. Имеет широкие возможности подсветки синтаксиса. Среди них как веб-языки программирования, так и системные, SQL и др.

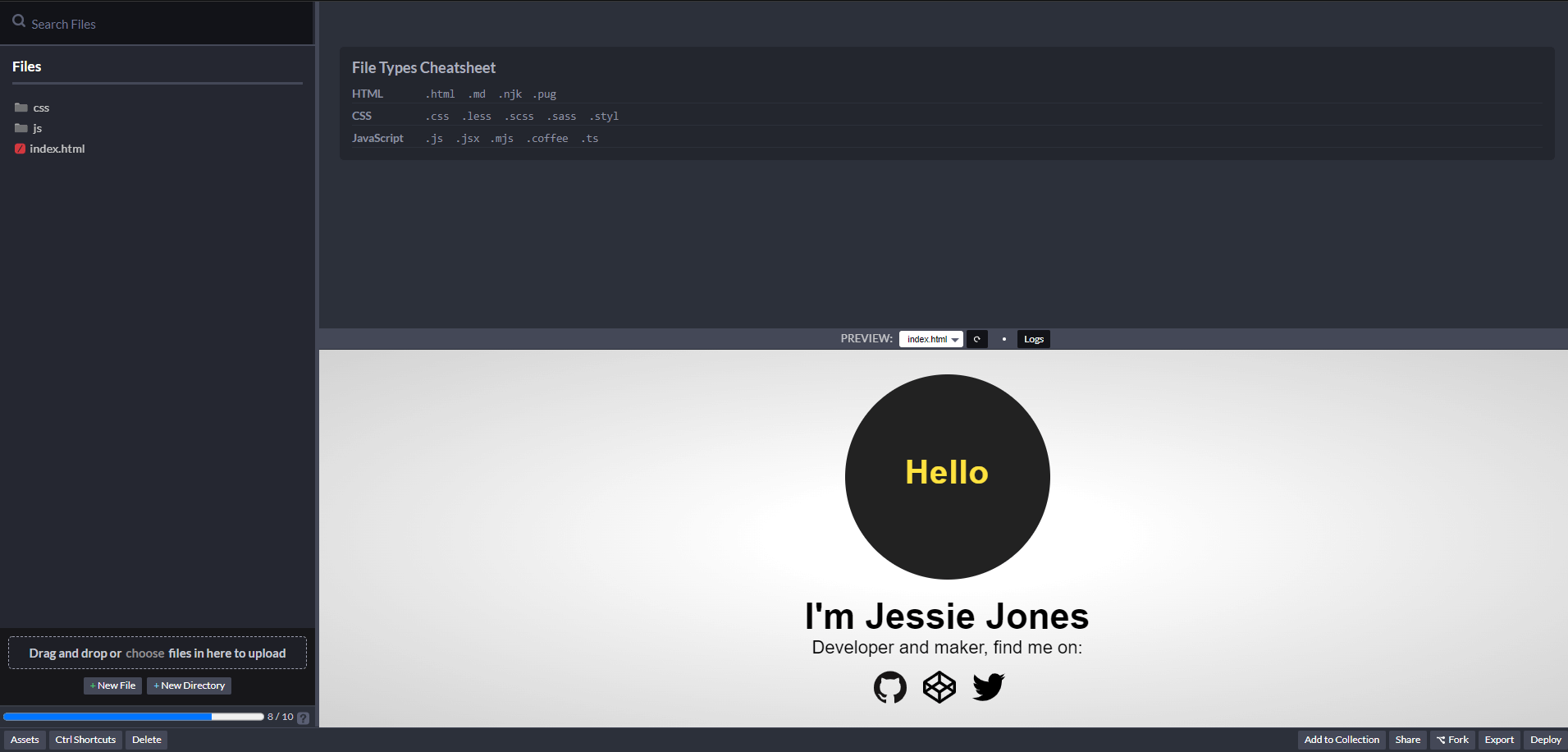
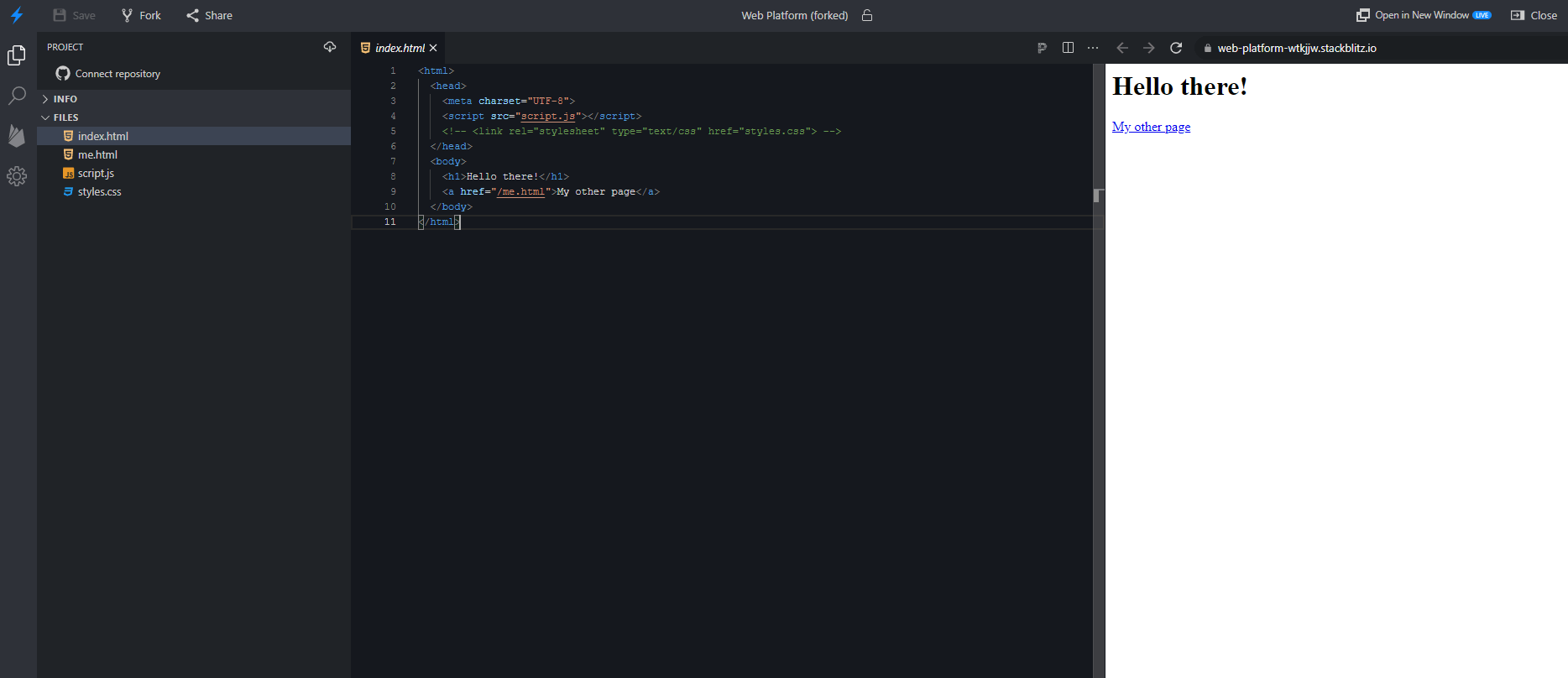
StackBlitz
Еще одна заявка на онлайн-IDE. Заявлена работа с Next.js, Nuxt, HTML/CSS/JS, TypeScript, Angular, React, Vue, Svelte, RxJS и прочим. Легкое подключение репозитория на гитхаб. На бесплатном тарифе вы можете использовать без ограничений любое количество публичных проектов, а для скрытых(доступных по ссылке) или закрытых(доступных для вас) нужно брать платный тарифный план. Вполне неплох для самообучения и обкатки JS фреймворков, если вы захотите изучить парочку новых для себя.

Выводы
Это не все онлайн-песочницы для разработки. Возможно в следующей части опишу еще. Если вы пользуетесь какой-то из них или другим сервисом, пишите в комментариях. В любом случае текущие сервисы больше песочницы чем полноценные IDE.









Отзывы
Пока нет комментариев
Для того чтобы оставить комментарий, авторизуйтесь.